آموزش ساخت بنر متحرک gif
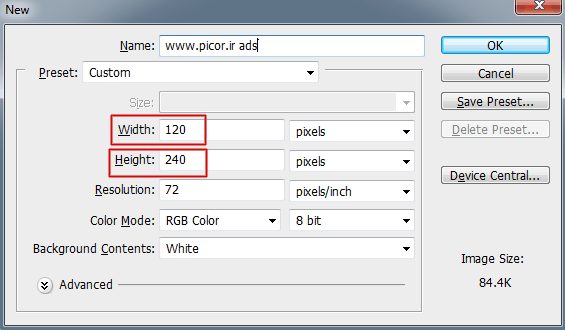
ما برای مثال قرار هستش که یک بنر تبلیغاتی ۱۲۰ در ۲۴۰ پیکسل برای جای تبلیغات آماده کنیم.ما با فتوشاپ ۲تا بنر ثابت می سازیم (یا هر نرم افزار دیگه ای که بلد هستین ) و بعدش میایم با نرم افزار ulead gif animator اونارو بهم می چسبونیم و بنر متحرک خودمونو درست می کنیم.طراحی بنر ها با فتوشاپ۱- فتوشاپ رو باز کنید و یک فایل جدید ( Ctrl + N ) باز کنید و طبق تصویر زیر طول و عرض رو براش انتخاب کنید.
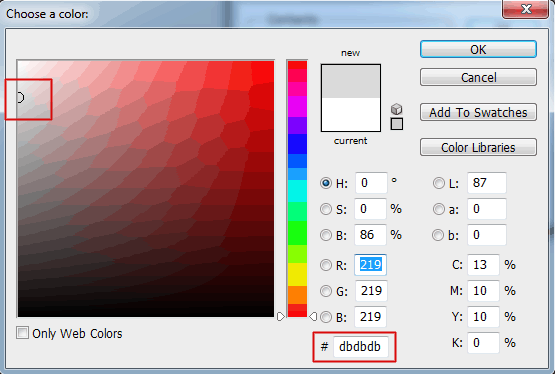
۲-بعد نوبت میرسه تا رنگ پس زمینه رو تغییر بدید (البته تو مرحله قبلی هم امکانش بود).باید از edit –> fill رو بزنید و طبق تصویر یک رنگ انتخاب کنید.
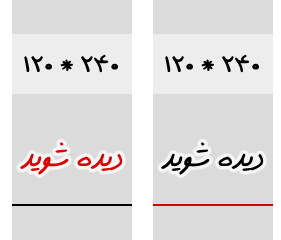
۳- بعد نوبت به طراحی بر طبق سلیقه و مهارت خودتون داره . ما اینجا ۲ تا تصویر جدا درست کردیم که دقیقا عین هم هستند (البته تو تصویر زیر هر ۲ رو کنار هم نشون دادیم اما ۲ تا فایل جدا هستند ) و فقط رنگ نوشته رو تغییر دادیم ( موقعی که متحرک بشن تو چشم میان ) .
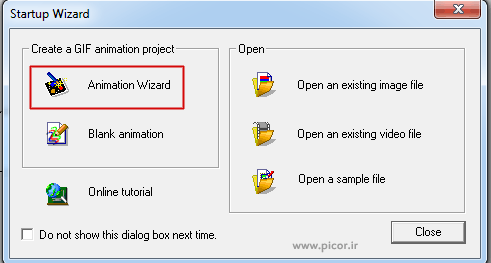
ما برای ساخت ۲ تا تصویر بالا از فتوشاپ استفاده کردیم ، باید بگم اصلا نیازی به فتوشاپ هم نیستش ، می تونید از هر نزم افزار دیگه استفاده کنید و در نهایت ۲ تا عکس مثل بالا بسازید .طراحی بنر متحرک با ulead animator gifلینک دانلود نسخه کرک شده نرم افزار در ادامه همین مطلب هستش.شما کافیه نرم افزار رو نصب و اجرا کنید.بعد که نرم افزار رو برای بار اول اجرا کنید ، یک پنجره باز میشه مثل شکل زیر
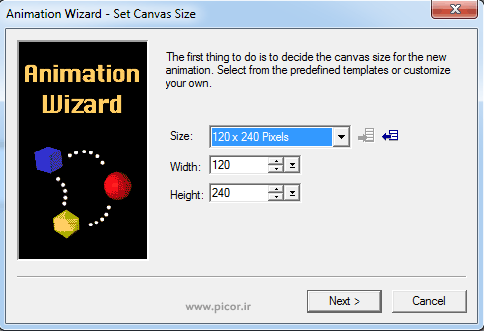
دکمه animation wizard رو که بزنید ، وارد مرحله بعدی میشین که باید طبق شکل زیر ابعاد فایل بنر متحرک خودتونو انتخاب کنید.
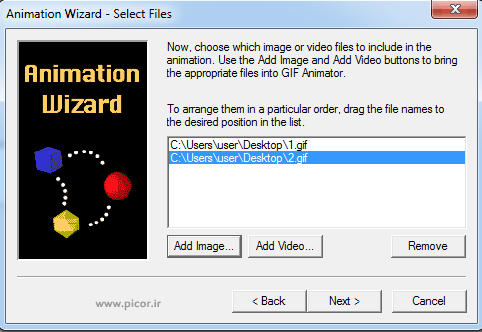
ما اینجا ۱۲۰ در ۲۴۰ پیکسل رو زدیم ( اگر سایز دیگه ای مدنظر دارید که تو لیست نیست نگران نباشید تا انتها با ما باشید تمام مشکلات ممکن رو بیان می کنیم ) .سپس باید تصاویری رو که ساختیم مثل شکل زیر انتخاب کنید.
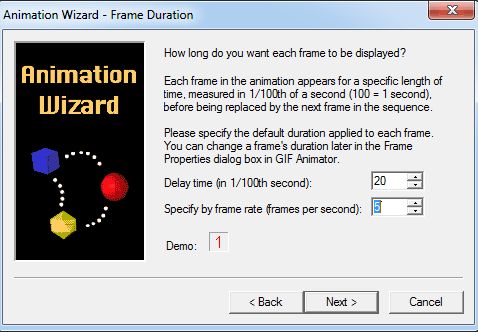
بعد که دکمه next رو بزنید دیگه تقریبا تمام هستش و باید زمان بین نمایش تصاویر رو انتخاب کنید.
ما نوشتیم که تو ۱ ثانیه ۵ تا تصویر رو نشون بده ( بنابراین چون ما ۲ تا تصویر داریم فاصله بینشون میشه ۰.۲ ثانیه ) . البته مهم نیست بعدا تمام فاصله های زمانی رو می تونید تغییر بدید.دکمه next رو بزنید تا بنر متحرکمون ساخته بشه.بنری که ساخته شد :
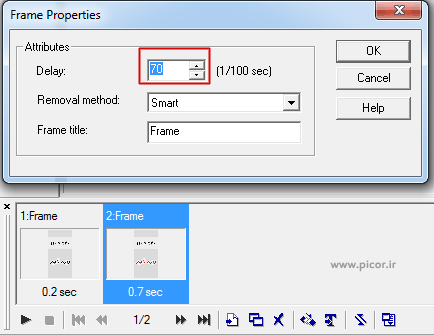
نکته ۱: پایین نرم افزار قسمتی هستش که برای تنظیم فریم ها به کار میره.روی هر frame که راست کلیک کنید و گزینه frame properties رو بزنید یک پنجره باز میشه که با تغییر Delay می تونید فاصله نمایش این فریم از فریم قبلی رو خودتون تغییر بدید.
ما نوشتیم ۷۰ یعنی ۰.۷ ثانیه طول میکشه تا این فریم نمایش داده بشه.نکته : ما آموزش کار با نرم افزار رو برای نصب و اجرا با همون پنجره wizard که خودش معرفی کرد آموزش دادیم.اگر این پنجره رو بستین احیانا و یا اصلا سایز بنرتون متفاوت بود از منو file نرم افزار می تونید اقدام کنید.تنها قسمتی که باید خوب تمرین کنید همین فریم ها و فاصله بینشون هستش که آخر سر توضیح دادیم.دانلود نرم افزار کرک شده ulead GIF animator 5
- لینک دانلود
- حجم نرم افزار : ۹ مگابایت
- رمز فایل زیپ : www.picor.ir
اگر از مطلب خوشتون اومد کافی است فقط رو گزینه ی تشکر کلیک کنید



باتشکر
مدیریت